







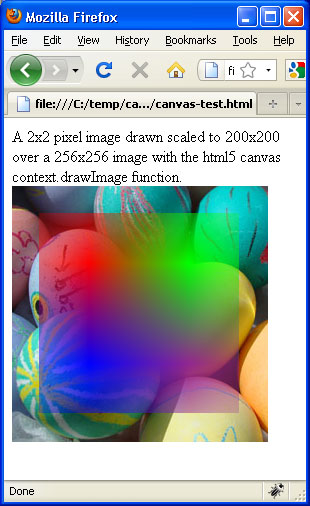
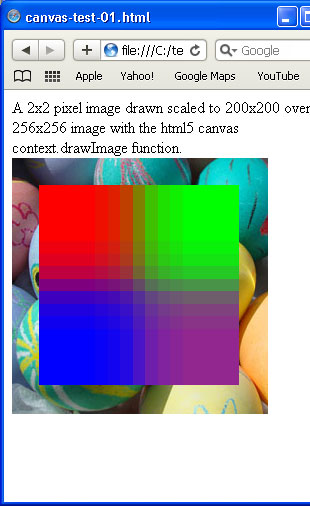
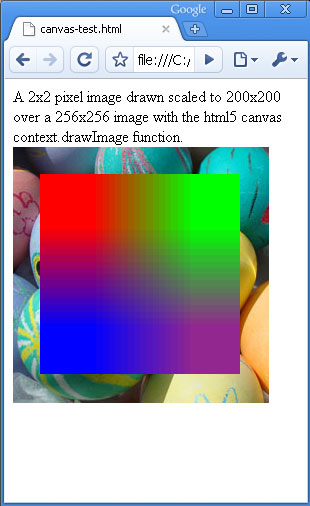
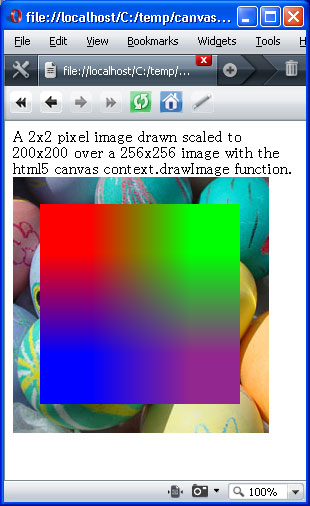
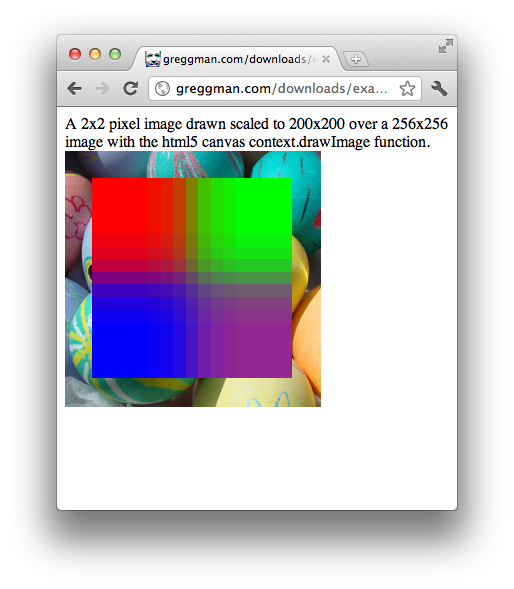
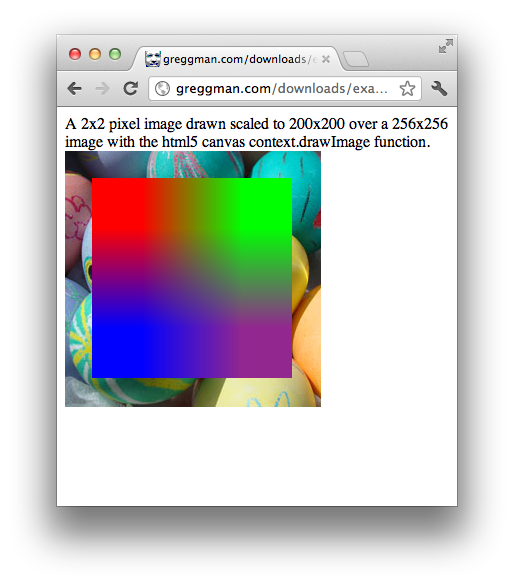
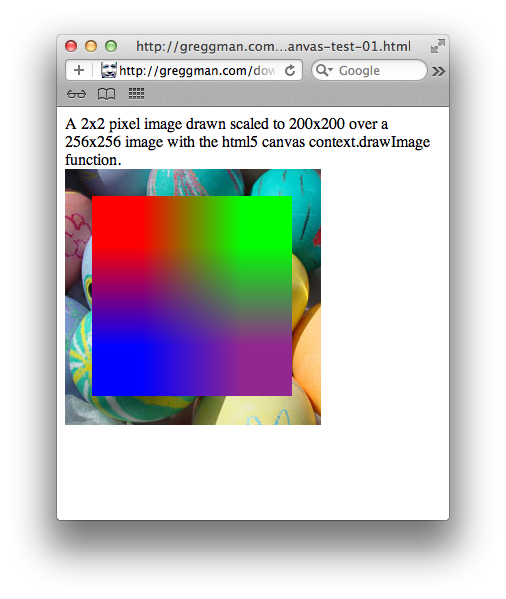
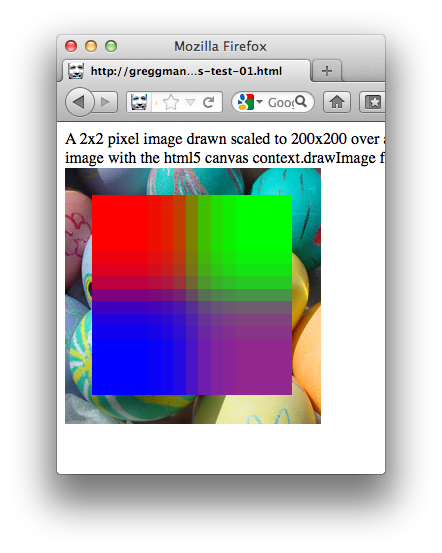
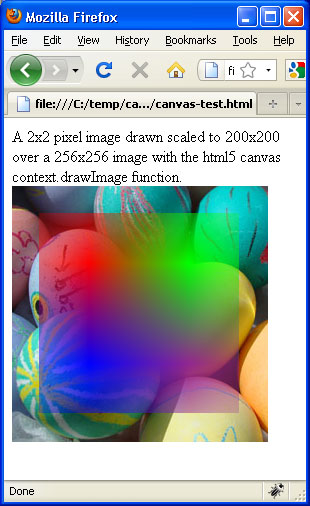
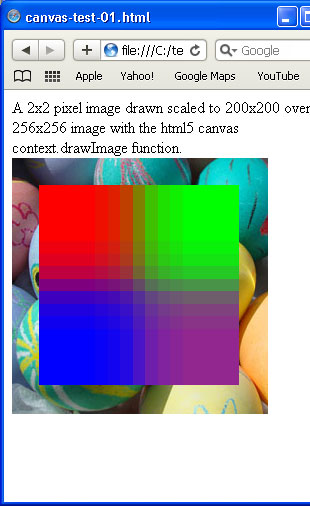
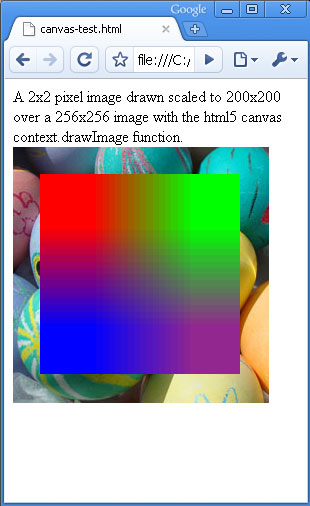
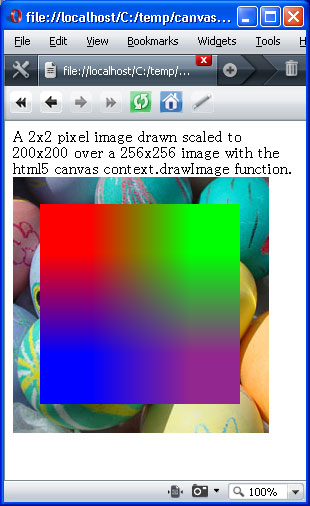
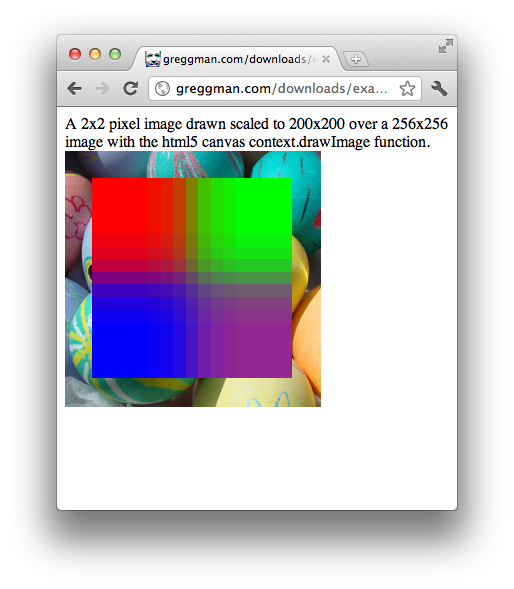
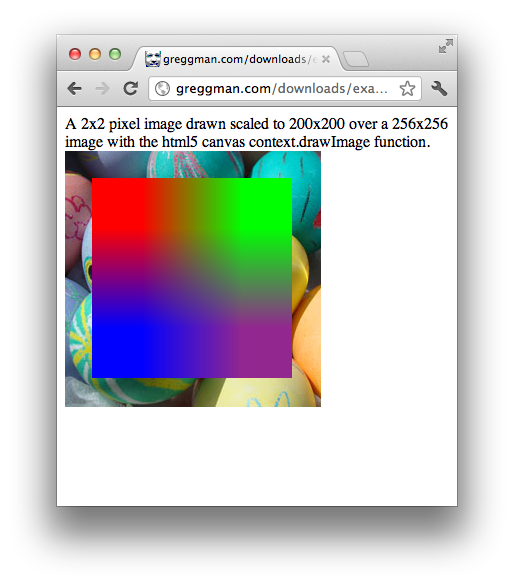
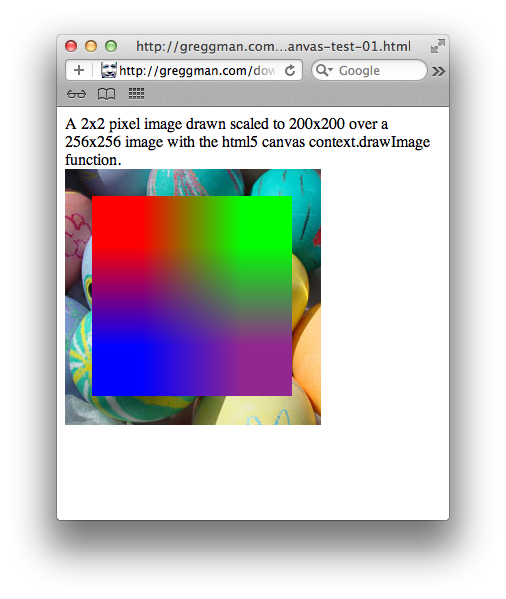
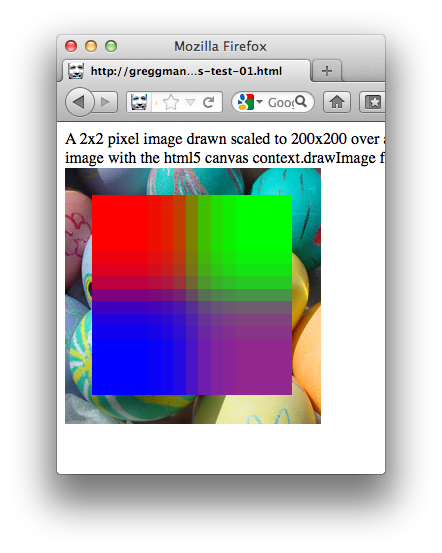
A 2x2 pixel image drawn scaled to 200x200 over a 256x256 image with the html5 canvas context.drawImage function in the various browsers.
Example:
context.drawImage(g_img, 27, 27, 200, 200);
While all the browsers have implementation dependent scaling algorithms notice that Firefox has a very different intepretation of what drawImage should do. The scaled image has become transparent. The HTML5 spec does not specify what the correct behavior is.
You can run the test yourself here.
Firefox 3.5 |
Safari 4.0.1 |
Chrome 2.0 |
Opera 9.6 |
Chrome 16.0 osx |
Chrome Canary 18.0 osx |
Safari 5.1.2 osx |
Firefox 9.0 osx |